Tras algunos artículos introductorios de carácter genérico sobre cómo funciona WordPress, en la entrega de hoy nos centraremos en analizar más en profundidad qué son y cómo podemos manejar temas en WordPress de una manera adecuada. En un artículo posterior, veremos cómo, con los debidos conocimientos, se puede incluso realizar un «tunning avanzado» de temas.
Tabla de contenidos
Qué son los temas
Los temas (o plantillas) de WordPress permiten cambiar el aspecto de nuestro sitio web y añadirle funcionalidades completamente distintas con tan solo unos clicks.

Más concretamente, definirán el aspecto gráfico de textos, márgenes, títulos o color de fondo. Además, dependiendo de en qué página estemos navegando, mostrarán diferentes secciones (cabecera, menús, barras laterales, pie de página, etc.).
Cómo funcionan
Cada tema está formado por una colección de archivos (llamados archivos de plantilla) que trabajan juntos para, sin modificar el software subyacente, determinar cómo se disponen los elementos en las distintas páginas que componen la web.

Entre estos archivos tenemos:
- Archivos de plantilla personalizados (*.php).
- Archivos de imagen (*.jpg, *.gif).
- Hojas de estilo (*.css).
- Páginas personalizadas.
- Como cualquier otro archivo de código necesario (*.php, *,js, etc.).
Los contenidos tales como textos, imágenes, vídeos, etc., permanecen separados del aspecto que tendrán al ser mostrados en pantalla.

Así, cuando se carga una web desde el navegador, el tema de WordPress pedirá a la base de datos los contenidos solicitados, y en ese momento los formateará y los mostrará en pantalla. Esto es lo que permite poder cambiar el tema de una web sin peligro de perder nada.
Variedad de temas
Existe un conjunto de temas incluidos por defecto en WordPress.

También es posible añadir nuevos temas (creados por desarrolladores, o incluso por nosotros mismos). Podemos encontrar infinidad de temas tanto gratuitos como de pago en Internet, si bien siempre es más recomendable utilizar temas de pago, ya que normalmente son más seguros y nos darán menos problemas. Para temas gratuitos, es recomendable utilizar aquellos con buena valoración en la propia web de WordPress.

Aunque se puede crear un tema desde cero, la recomendación general es escoger un tema ya creado y modificarlo hasta dejarlo como más nos guste. Asímismo, el propio tema ofrece una interfaz que nos permitirá configurar (al menos en parte) cómo los elementos son mostrados. Sin embargo, en ocasiones dicha interfaz se nos queda corta y es necesario profundizar de un modo más avanzado en el propio tema.
Cómo se manejan
La configuración y manejo de los temas WordPress se lleva a cabo desde la sección «Apariencia» de nuestro entorno de trabajo. Veamos, paso a paso, cada una de las opciones que tenemos.
Temas
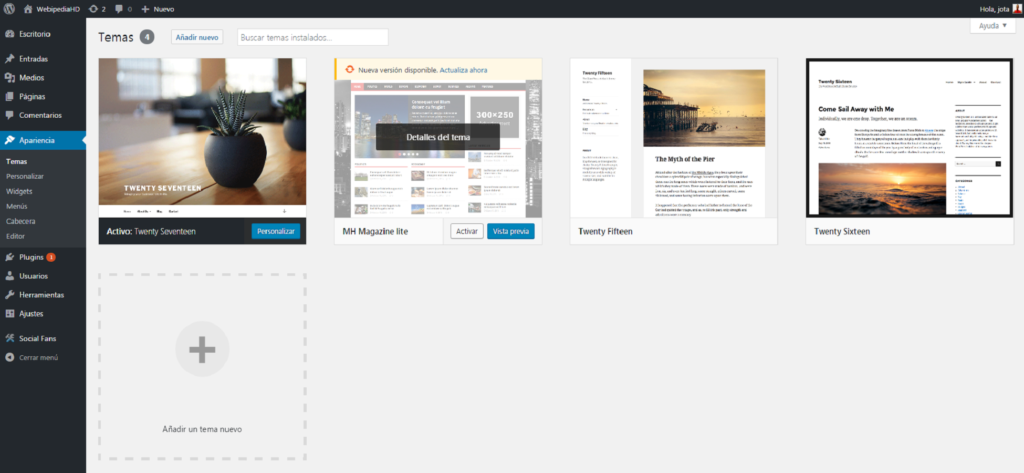
Al pulsar sobre «Apariencia > Temas» aparece el listado de temas que tengo instalados en mi sitio WordPress. El tema que aparece en primer lugar es el tema activo, es decir, según el cual está en ese momento dispuesta la apariencia de mi web. El resto temas son los que, aún habiendo sido instalados, no se encuentran activados.

Si quisieramos activar alguno del resto de los temas, bastaría con mover el cursor sobre el tema en cuestión y, el la parte inferior, pulsar sobre el botón «Activar». Otra opción más conservadora sería visualizar cómo quedaría un tema sin activarlo de manera permanente. Para ello, moviendo el cursor sobre el tema pulsaríamos el botón «Vista previa», con lo que, únicamente nosotros, veríamos cómo quedaría la web, mientras que el resto de usuarios lo seguirían viendo todo según el verdadero tema activo en ese momento.

Para añadir un nuevo tema a una instalación de WordPress, hay que seguir los siguientes pasos:
- Descargar el archivo del tema (generalmente, un archivo .zip).
- Desde el dashboard de WordPress, acceder a la sección «Apariencia > Temas».
- Pulsar sobre «Añadir nuevo».
- Pulsar sobre «Subir tema».
- Pulsar sobre «Examinar…» y seleccionar en nuestro ordenador el archivo descargado en el paso 1.
- Una vez cargado el archivo del tema, se activa el botón «Instalar ahora». Lo pulsamos.

Con esto, ya tendríamos cargado el tema en nuestro sitio WordPress, pero aún no se encuentra activado. Para activarlo, habría que seguir los pasos indicados anteriormente.
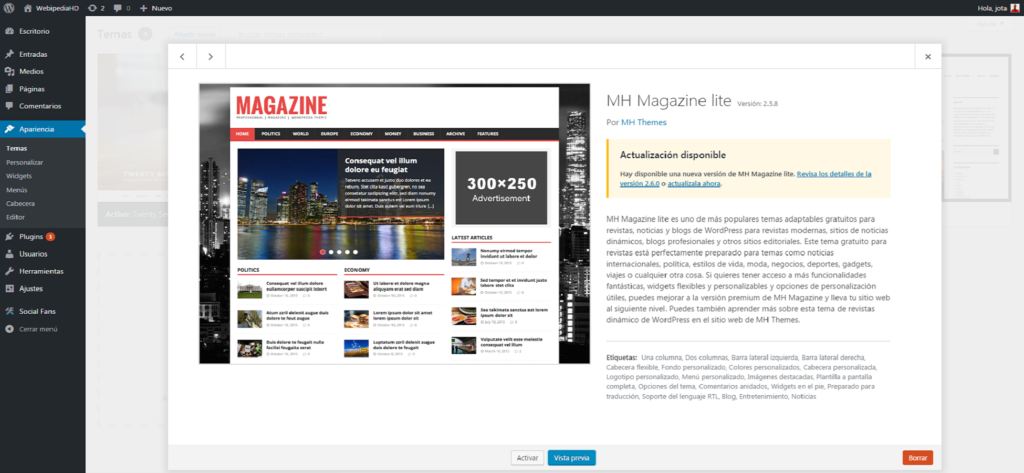
La situación más habitual es tener un listado de temas que hemos ido probando hasta finalmente decidirnos por uno de ellos. Dicho tema aparecerá, pues, en el listado. Si consideramos que no vamos a necesitarlo más, lo recomendable sería eliminarlo, aparte de porque en determinados casos puede estorbar, simplemente por el hecho de que, en caso de actualizaciones, continuarían saliéndonos los avisos en nuestro entorno de trabajo, incluso aunque no se trate de un tema activo, lo cual puede resultar molesto. Para eliminarlo, bastaría con mover el cursor sobre el tema y pulsar sobre «Detalles del tema». Nos aparece entonces una pantalla con información más detallada relativa a dicho tema. En la parte inferior, hay un botón «borrar» tal que, si lo pulsamos, se eliminaría completamente el tema de nuestro sistema.

Personalización
Para personalizar la apariencia de nuestro tema activo, hemos de pulsar en primer lugar sobre «Apariencia > Personalización».

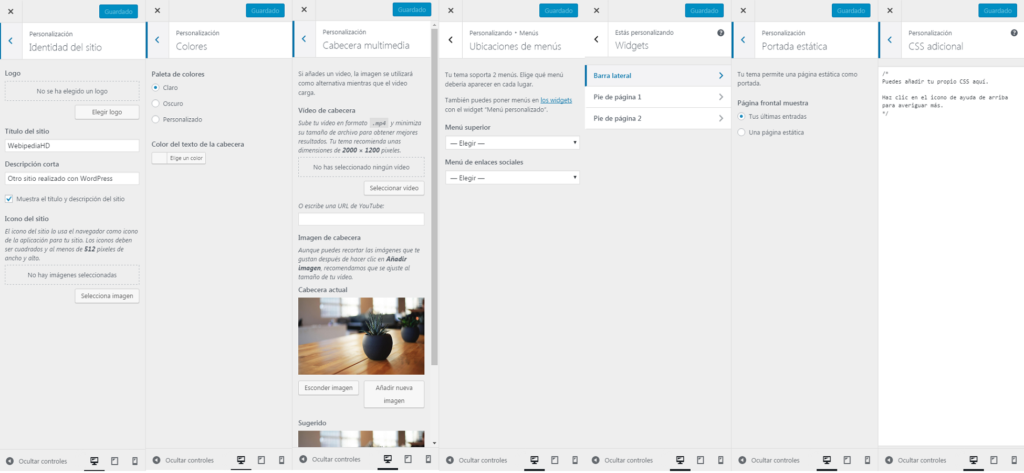
Las secciones que aparecerán aquí dependerán del tema en concreto, pero típicamente podemos encontrar:
- Identidad del sitio: permite configurar los datos de identidad de la web, como son el logo, el título, la descripción corta y el icono de sitio.
- Colores: permite configurar los colores principales del sitio web.
- Cabecera multimedia: permite configurar los recursos multimedia de la cabecera nuestra web, como puede ser una imagen o un vídeo en MP4.
- Menús: permite configurar los menús del sitio. Esta información también puede configurarse (y de manera más eficiente) desde la sección «Apariencia > Menús».
- Widgets: permite configurar los widgets de cada una de las secciones de la web (típicamente «Right sidebar», «Header section» y «Top ad section»). Esta información también puede configurarse (y de manera más eficiente) desde la sección «Apariencia > Widgets».
- Portada estática: permite configurar una página estática como página principal de tu web, o bien indicar que se quiere poner de manera cronológicamente inversa todos los posts publicados.
- CSS adicional: permite añadir estilos adicionales (CSS) al estilo del tema actual.
A continuación se muestra el aspecto que tiene cada una de las subsecciones correspondientes, las cuales, como vemos, permiten configurar aspectos como el logo de la página web, los colores de la cabecera, los menús, etc.

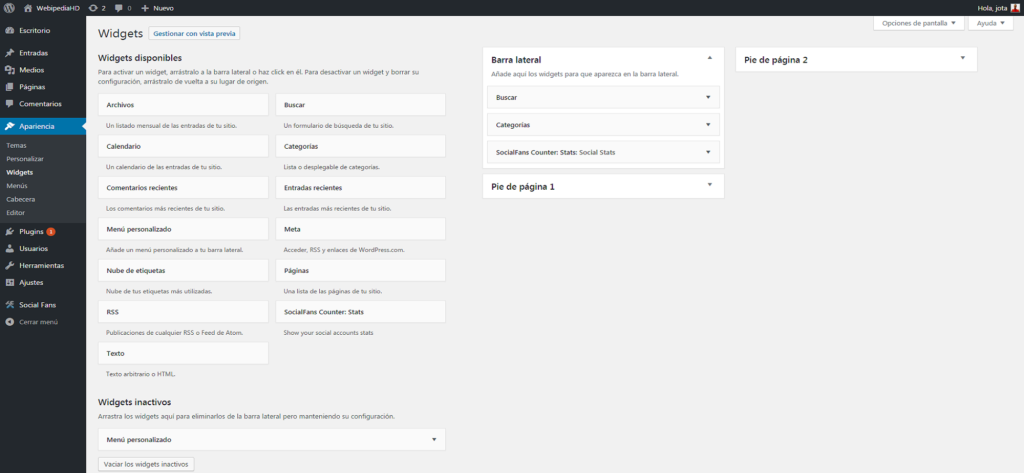
Widgets
Como hemos dicho, los widgets son bloques que permiten añadir funcionalidad adicional a nuestro sitio web, entre las cuales podemos encontrar iconos de redes sociales, buscadores, formularios de suscripción y contacto, mapas de ubicación, encuestas, etc. En esta sección, podremos configurar cuáles de entre los widgets que tenemos disponibles en nuestro sistema queremos que aparezcan en nuestra web y, además, en qué sección concreta (arrastrando y soltando).

Muchos de los widgets vienen ya por defecto en nuestra instalación WordPress, como por ejemplo el listado de entradas recientes o el listado de categorías. No obstante, la cosa no queda ahí, ya que se puede añadir mucho más mediante la instalación de plugins. Cuando se instala un plugin, éste puede tener asociado un widget, el cual permitirá al usuario de nuestra web ver el efecto que tiene la funcionalidad ofrecida por el plugin. De forma más simplificada, podemos decir que un widget es la parte de un plugin que el usuario ve. Pero ojo, aclarar aquí que un plugin podría perfectamente no tener un widget asociado (por ejemplo, un plugin que se encarga de sacar estadísticas de acceso únicamente vistas por el administrator).
Menús
Esta sección, accedida desde «Apariencia > Menús», permite configurar los menús del sitio, lo cual es fundamental para tener correctamente organizada la información de nuestra web y que sea accedida por los usuarios de una manera mucho más eficiente.

Aunque los menús que se pueden crear pueden ser muy variopintos, el uso más extendido consiste en realizar una organización de los contenidos basada en categorías y subcategorías, todo ello en base a un menú. Vamos a basarnos en este caso para crear nuestro primer menú:
- En primer lugar, accederíamos a esta sección y teclearíamos sobre «crea un nuevo menú».
- Tecleamos un nombre (por ejemplo, «Índice») y pulsamos sobre «Crear menú».
- En la parte superior hay un desplegable donde se encuentran los menús creados hasta la fecha. Localizamos nuestro menú y pulsamos sobre «Elegir» para acceder a su sección de configuración.
- La sección superior permitirá indicar qué elementos habrá en el menú, para lo cual podremos seleccionar y añadir desde la parte izquierda ya sea páginas, entradas, enlaces permanentes o categorías. En nuestro caso, marcaríamos todas las categorías y las añadiríamos, de manera que, justo después, en la parte derecha podremos organizar la estructura de árbol, arrastrando y soltando según convenga.
- La sección inferior permitirá configurar algunas opciones del menú. Hemos de indicar si se añadirán nuevas páginas de nivel superior a este menú (en nuestro caso, lo dejamos sin marcar) y si ubicaremos este menú como menú principal del sitio web (en nuestro caso, sí que marcamos este check).

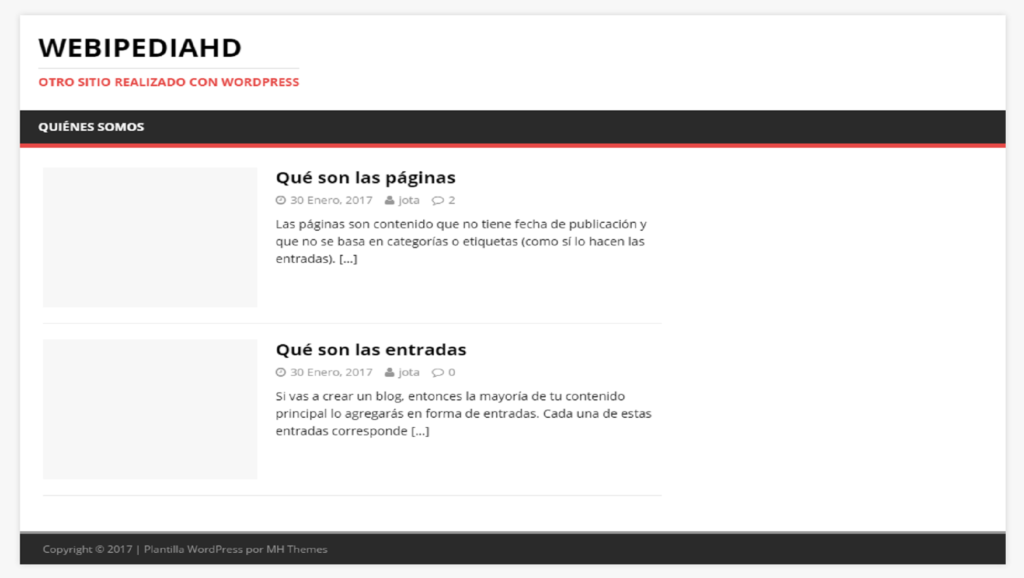
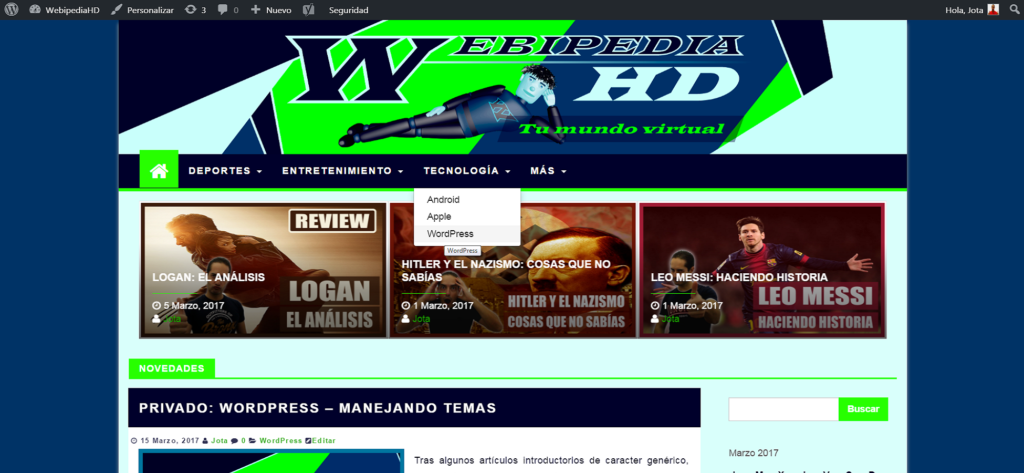
Vamos a web un ejemplo real. En la siguiente imagen podemos ver el menú principal de la página web de Webipedia HD, donde la información se organiza según 4 categorías principales: «Deportes», «Entretenimiento», «Tecnología» y «Más».

Evidentemente, la manera de acceder a las subcategorías dependerá del tema en concreto. En este caso, vemos que, al pulsar sobre la categoría «Deportes», se ha abierto en un desplegable el listado de subcategorías («Baloncesto», «Fútbol» y «Pádel»). No obstante, según el tema elegido, perfectamente podría no haberse desplegado ninguna lista y accederse de otro modo a las subcategorías. Es por ello que, antes de decidirse por un tema, es muy importante tener una idea aproximada de cómo se quiere que sea el funcionamiento de la web.
Cabecera
Desde la sección «Apariencia > Cabecera» podremos configurar los recursos multimedia de la cabecera nuestra web, como puede ser una imagen o un vídeo en MP4.

Es equivalente a cuando accedíamos a la sección «Apariencia > Personalizar > Cabecera multimedia».
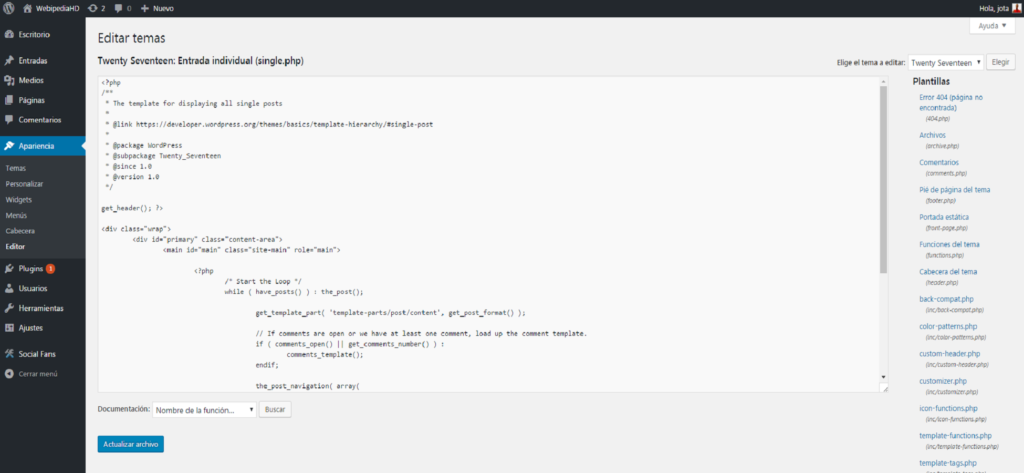
Editor
Desde la sección «Apariencia > Editor» tenemos acceso a los archivos CSS y PHP de nuestro tema. Aquí podremos configurar el estilo y la distribución de la información de nuestro tema que no hayamos podido configurar desde las secciones anteriores.

Para ello, será necesario poseer conocimientos de CSS, PHP y, en última instancia, de Javascript (aunque en este último caso, no se haría desde aquí, sino desde el propio sistema de archivos). En un futuro artículo, abordaremos más en profundidad cómo se podría llevar a cabo todo esto.
Recomendaciones
Nuestra primera recomendación iría enfocada a la elección de nuestro tema. Siempre se tiene más o menos una idea de lo que se quiere mostrar en una web, para lo cual deberemos buscar nuestro tema entre los del ámbito que más nos cuadre (blogs, tiendas online, revistas o periódicos, etc.) y, a partir de ahí, ver cuál se ajusta más a lo que realmente queremos. Si la web está ya en funcionamiento y lo que queremos es hacer un «cambio de imagen», aunque también tenemos disponible la opción de «Vista previa», desde Webipedia HD apostamos por la opción de probar los distintos temas pero desde nuestro ordenador local en lugar de desde la web real (ver artículo «WordPress – Instalación Local«). De esta forma, tendremos un mayor margen para hacer pruebas y, además, sin miedo a «romper algo» en la web auténtica.

En cuanto al eterno dilema de si elegir un tema premium (de pago) o un tema gratuito, pues todo dependerá de nuestros conocimientos y del tiempo que queremos dedicarle a personalizar un tema. Hay temas gratuitos muy interesantes que pueden cubrir la mayoría de las necesidades, aunque siempre puede haber matices que mejore la elección de un tema premium (dependerá de cada uno si le merece la pena o no). Por ejemplo, en el caso de la web de Webipedia HD, el tema utilizado es un tema gratuito al cual se le hicieron diversos retoques para ir ajustándolo (aunque no sin esfuerzo).

En una futura entrega veremos de manera mas avanzada cómo, configurando hasta el más ínfimo detalle, podemos sacarle un mayor partido a nuestro tema. No obstante, seguramente los más aguerridos se habrán atrevido ya a editar los estilos y archivos PHP de su tema. Esto no es que esté mal del todo, ya que, si lo hacemos, es simplemente porque las características de dicho tema no colman todos nuestros deseos de apariencia o distribución de la información.

Sin embargo, obrar así tiene también algunos inconvenientes. Por ejemplo, WordPress nos seguirá avisando de actualizaciones del tema base y, si no nos damos cuenta y lo actualizamos, es posible que los cambios que hayamos hecho se sobreescriban y, por ende, los perdamos. Para evitar esto, es recomendable hacer copias de seguridad de los archivos que hayamos cambiado (o de nuestra versión completa del tema). No obstante, la mejor opción es, sin duda, crear un tema hijo, de manera que el tema que editemos sea ese (y no el original). Esto lo veremos más detenidamente en un futuro artículo sobre temas avanzados.

 Webipedia HD
Webipedia HD 











